MacOSXのクリップボードあれこれ
知っておくと何かと役に立つOSXのクリップボードにまつわるお話。まわりでMac使い始めた人と話してて結構知られてなかったのでメモ。
ファイルのコピー&ペースト
クリップボードにファイルをコピーしておくと、アプリケーションによってペースト時に便利な挙動をしてくれます。有名どころだとTerminal.app(iTermも)で、ペーストするとファイルのフルパスを貼り付けてくれます。

ブラウザのアドレスバーに貼り付けた場合はファイル名になります。その他テキストエディタ、IDEでも挙動は同じ。

Evernote等はちょっと特殊。ノートエリアでペーストすると・・・

ファイルとしてノートに添付しようとします。
アプリの高解像度アイコンを素早く作る
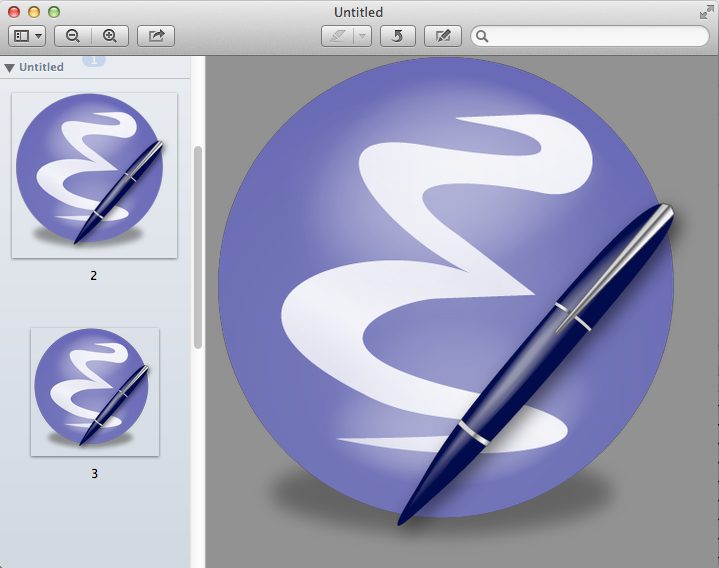
プレゼン資料等でアプリのアイコンを使いたいときクリップボードを使うと便利。Emacs.appをコピーした後、Preview.appを開いてCommand+n するとこんな感じ。

高画質で透過pngな画像の出来上がり。インターネット上で探したり、.appパッケージの下からアイコンファイルを発掘するよりお手軽。
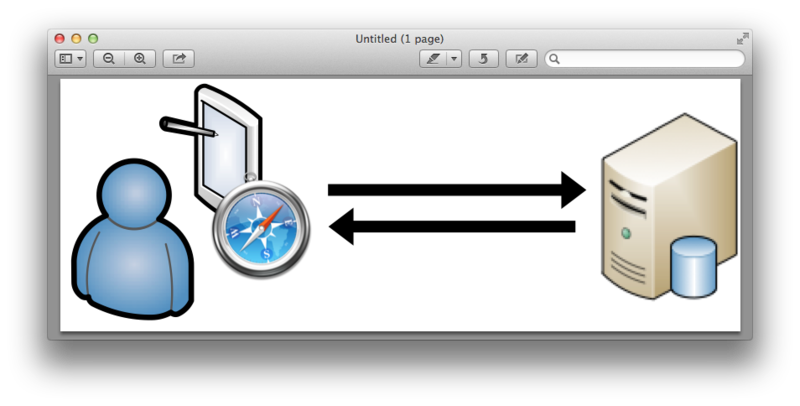
似たような感じで、Keynote等で作図した画像やオブジェクトを全選択してコピーし、PreviewでCommand+nすると選択されたものが画像化できます。


残念ながら透過画像にはならないけど、素早く図を画像化できるのは便利。
kill & yank
Emacs使いの人にはお馴染みなもの。例えばブラウザのアドレスバーの先頭にカーソルを当ててctrl+k するとアドレスが切り取られ(kill)、ctrl+y で貼り付けることができます(yank)。ここで切り取ったものはクリップボードには入らず、同じアプリ内でのみ貼り付け可能です(別のテキストエディタに貼り付けるとかは無理)。Command+c, vで使うものとは別にもう一つのクリップボードがあるようなイメージ。
スタイル付きテキストをコピー→プレインテキストで貼り付け
Webページ上でテキストをコピーしてEvernoteとかに貼り付けると、色やフォントサイズ付きで貼り付けられてウザい事が。クリップボードからスタイルを消してくれるアプリを使うのもありだけど、実はOSXではCommand+shift+vするだけでスタイルテキストをプレインにして貼り付ける事が可能です。 これは割と使う場面が多いのですごく便利!!
・・とまぁ半分くらいPreview.appが便利って話になっちゃってるけど、こんな感じです。