Swift3時代の開発環境としてAppCodeを選ぶ
- Xcode8になって(基本的に)Alcatrazが使えなくなった
- 素のXcodeで開発してるけど、地味に不便さがある
- 困った
- 久々にAppCode(2016.3)を入れたら、結構良くなってた
という経緯で2週間ほどメインのIDEとして使っています。Swiftが出た当初は補完周りにかなり難がありメインで使うには厳しいな・・・という感じでしたが、そうした問題もかなり解決され、また2016.3からSwift3もサポートされ十分主力ツールとして使えるようになってるんじゃないかと思います。
今回は久々にAppCodeを使ってみて、改めてこれは手放せないと思った機能をまとめてみます。
テンプレート機能
AppCodeというかJetBrains IDEの代表的なイケてる機能です。placeholder付きのテンプレートを自前で用意しておいて、ショートカットで一発挿入できます。
以下自分が設定してよく使ってるものです。
Closure内でのself capture
地味にタイプ量があり、かなり頻繁に書くので一発挿入できるようにしてると便利です。
guard let strongSelf = self else { return }
Trailing closure記法
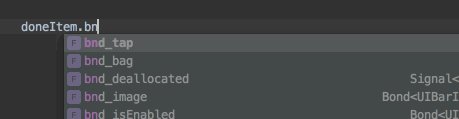
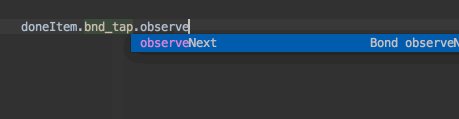
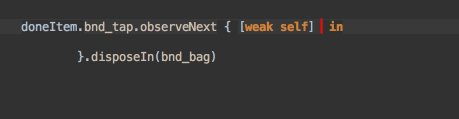
現状Xcodeでclosureを補完入力するとtrailing closure syntaxにならなかったり、[weak self]を毎回記述するのが面倒なのでlive templateで挿入できるようにしています。特に普段はRx系ライブラリを使っていて、以下のようにclosureの末尾にdisposeIn(...)のような定型文的なものを書かく必要があるため、テンプレートを用意することでコーディングが楽になりました。
// Observable変数にObserverを登録する observeNext { [weak self] $VAR_NAME$ in $END$ }.disposeIn(bnd_bag)

コードのクリーンアップ補助
 使われていないimport文、変数、関数はエディタ上でハイライトして可視化されるようになってます(結構IDEとして当たり前の機能なので、Xcodeにも欲しい)。
使われていないimport文、変数、関数はエディタ上でハイライトして可視化されるようになってます(結構IDEとして当たり前の機能なので、Xcodeにも欲しい)。
不要なimport文は[Code]->[Optimize imports]から一括削除可能(残念ながらSwiftは未対応)、不要な変数や関数は[Code]->[Inspect code...]で抽出して削除できます。
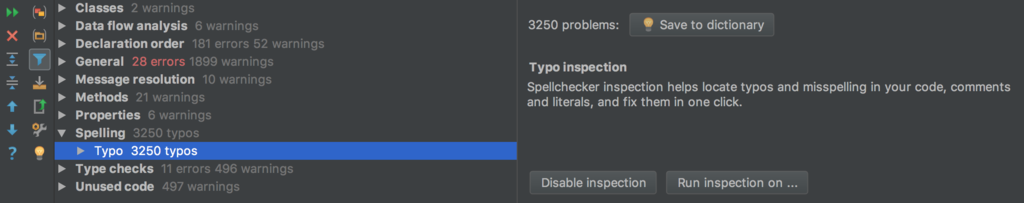
コード解析
 Xcodeの静的解析は結構必要最低限のところだけだったり、そもそもObjective-Cしか対応していなかったりしますが、AppCodeはSwiftのコードも対象にかなり詳しく解析してくれます。
Xcodeの静的解析は結構必要最低限のところだけだったり、そもそもObjective-Cしか対応していなかったりしますが、AppCodeはSwiftのコードも対象にかなり詳しく解析してくれます。
スクショにあるように結構いろんな指摘してくれるので、個々の詳細は割愛するとして。個人的なお気に入りはSpelling checkです。結構typoって気付きづらいのと、指摘されて恥ずかしい思いをする部分なので、これを機械化できるのはとても便利です。ちゃんと辞書登録機能も用意されているので、固有名詞がtypo扱いになってしまう問題にも対応できます。

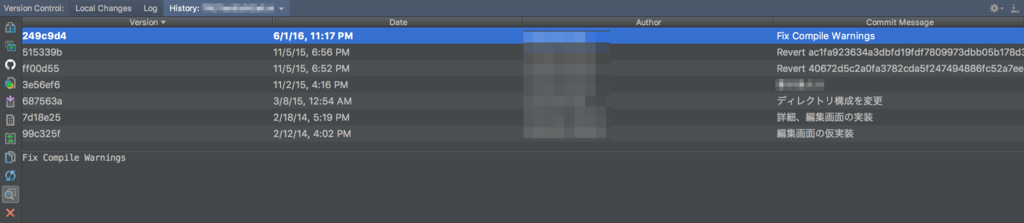
Git連携
「今エディタで開いているコードのhistoryを見たい」みたいな事が割とあるので、コンテキストメニューの[Git]->[Show history]からすぐGitHubの履歴が見れるのが便利です。

この状態でサイドバーのOctocatアイコンを押せばGitHub上で該当コードを表示することが可能。チャット上で「コードのこの部分が〜」みたいな話をするためGitHubリンクを頻繁に使うので重宝しています。
まとめ
Swiftが登場したばかりの頃は補完周りに難があり、AppCodeから離れてしまった人も多いと思います。自分もその一人でしたが、AppCodeは着実にこれまでの問題を改善しつつ新しい便利な機能がどんどん取り込まれています。
ここで紹介した機能はほとんどがかなり前からAppCodeやその他JetBrains IDEに存在するものです。個人的にはそんなに活用できていないですが、最近AppCodeに追加されたSwift向けの新機能は動画チュートリアルも用意されているので見てみてください。